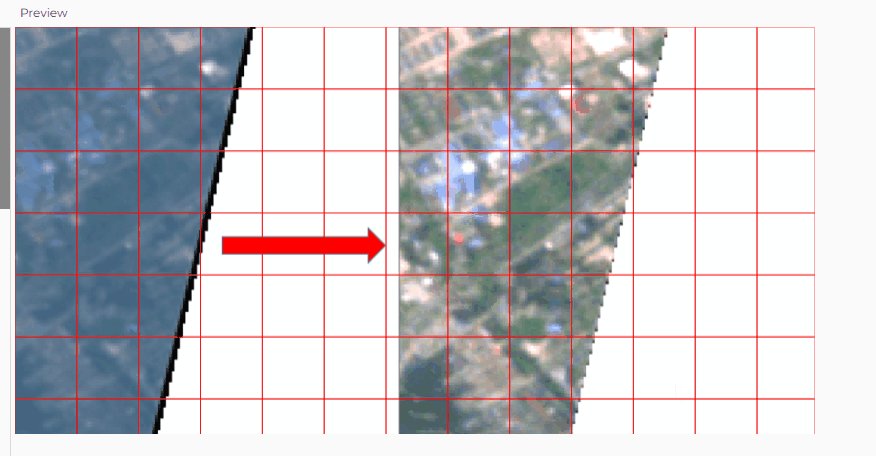
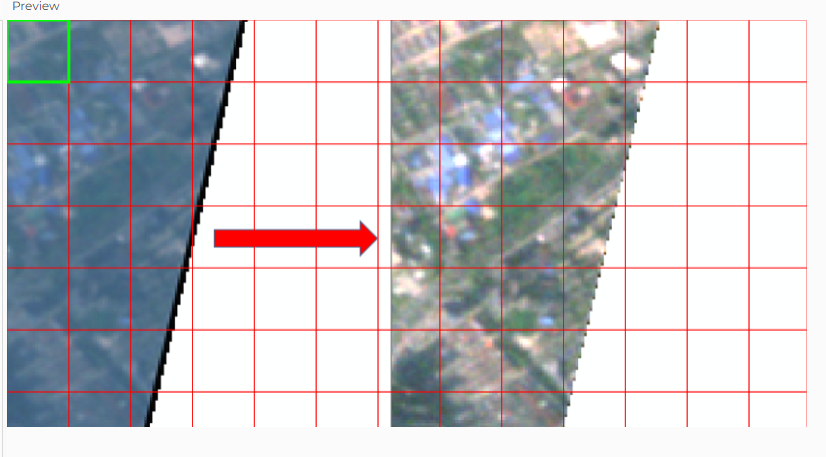
遥感影像分块处理的动画展示

遥感影像分块处理的动画展示
ytkz代码如下:
let img; // 用于存储图像对象
let originalImgWidth, originalImgHeight; // 存储图像原始尺寸
let displayWidth = 800; // 画布最大显示宽度
let displayHeight = 600; // 画布最大显示高度
let scaledWidth, scaledHeight; // 图像在画布上的缩放后尺寸
let scaleFactor; // 缩放比例
let tileSize = 64; // 图块尺寸改小一点,动画效果更明显
// --- 图像URL (保持不变或替换) ---
let imageUrl = 'https://cdn.jsdelivr.net/gh/ytkz11/picture/imgs202505291132028.png';
// --- 动画状态变量 ---
let currentCol = 0;
let currentRow = 0;
let totalCols;
let totalRows;
let isAnimationComplete = false;
let animationSpeed = 1; // 画多少个块每一帧, 越大越快
function preload() {
img = loadImage(imageUrl);
}
function setup() {
originalImgWidth = img.width;
originalImgHeight = img.height;
// --- 计算缩放 (同前) ---
let scaleX = displayWidth / originalImgWidth;
let scaleY = displayHeight / originalImgHeight;
scaleFactor = min(scaleX, scaleY);
// scaleFactor = min(scaleFactor, 1.0); // Optional: prevent upscaling
scaledWidth = originalImgWidth * scaleFactor;
scaledHeight = originalImgHeight * scaleFactor;
createCanvas(scaledWidth, scaledHeight);
// --- 计算总行列数 ---
totalCols = ceil(originalImgWidth / tileSize);
totalRows = ceil(originalImgHeight / tileSize);
// --- 初始化/重置动画状态 ---
resetAnimation();
// --- 设置帧率控制动画速度 ---
// frameRate(10); // 例如,每秒大约前进10个图块 (如果 animationSpeed = 1)
// frameRate(60); // 默认值,动画会很快
print(`原始图像尺寸: ${originalImgWidth} x ${originalImgHeight}`);
print(`画布显示尺寸: ${round(scaledWidth)} x ${round(scaledHeight)}`);
print(`原始图块尺寸: ${tileSize} x ${tileSize} 像素`);
print(`图块数量 (列 x 行): ${totalCols} x ${totalRows}`);
print("Click mouse to restart animation.");
}
function draw() {
// ---- 1. 绘制缩放后的底图 (每帧都画) ----
image(img, 0, 0, scaledWidth, scaledHeight);
// ---- 2. 绘制已处理的图块 ----
stroke(255, 0, 0, 180); // 网格线颜色
strokeWeight(1);
noFill();
// 遍历所有可能的图块位置
for (let r = 0; r < totalRows; r++) {
for (let c = 0; c < totalCols; c++) {
// 检查此图块是否应该根据动画进度被绘制
if (r < currentRow || (r === currentRow && c < currentCol) || isAnimationComplete) {
// 计算绘制坐标和尺寸 (同前)
let x = c * tileSize;
let y = r * tileSize;
let drawX = x * scaleFactor;
let drawY = y * scaleFactor;
let drawW = min(tileSize * scaleFactor, scaledWidth - drawX);
let drawH = min(tileSize * scaleFactor, scaledHeight - drawY);
// 绘制图块边框
rect(drawX, drawY, drawW, drawH);
}
}
}
// ---- 3. 更新动画状态 (如果未完成) ----
if (!isAnimationComplete) {
for (let i = 0; i < animationSpeed; i++) { // Allow processing multiple tiles per frame
if (isAnimationComplete) break; // Stop if completed within this loop
currentCol++; // 前进到下一列
if (currentCol >= totalCols) {
// 如果列到达末尾,重置列并前进到下一行
currentCol = 0;
currentRow++;
// 如果行也到达末尾,动画完成
if (currentRow >= totalRows) {
isAnimationComplete = true;
print("Animation Complete!");
// break; // Exit speed loop once animation is complete
}
}
}
}
// ---- 4. 高亮显示鼠标悬停的图块 (始终有效) ----
if (mouseX > 0 && mouseX < width && mouseY > 0 && mouseY < height) {
let originalMouseX = mouseX / scaleFactor;
let originalMouseY = mouseY / scaleFactor;
let tileCol = floor(originalMouseX / tileSize);
let tileRow = floor(originalMouseY / tileSize);
// 确保行列在有效范围内
if (tileCol >= 0 && tileCol < totalCols && tileRow >= 0 && tileRow < totalRows) {
let tileOrigX = tileCol * tileSize;
let tileOrigY = tileRow * tileSize;
let highlightX = tileOrigX * scaleFactor;
let highlightY = tileOrigY * scaleFactor;
let highlightW = min(tileSize * scaleFactor, scaledWidth - highlightX);
let highlightH = min(tileSize * scaleFactor, scaledHeight - highlightY);
stroke(0, 255, 0); // 亮绿色高亮
strokeWeight(3);
noFill();
rect(highlightX, highlightY, highlightW, highlightH);
}
}
}
// --- 重置动画的函数 ---
function resetAnimation() {
currentCol = 0;
currentRow = 0;
isAnimationComplete = false;
print("Animation Reset.");
}
// --- 鼠标点击时重置动画 ---
function mousePressed() {
// Check if mouse is inside the canvas before resetting
if (mouseX > 0 && mouseX < width && mouseY > 0 && mouseY < height) {
resetAnimation();
}
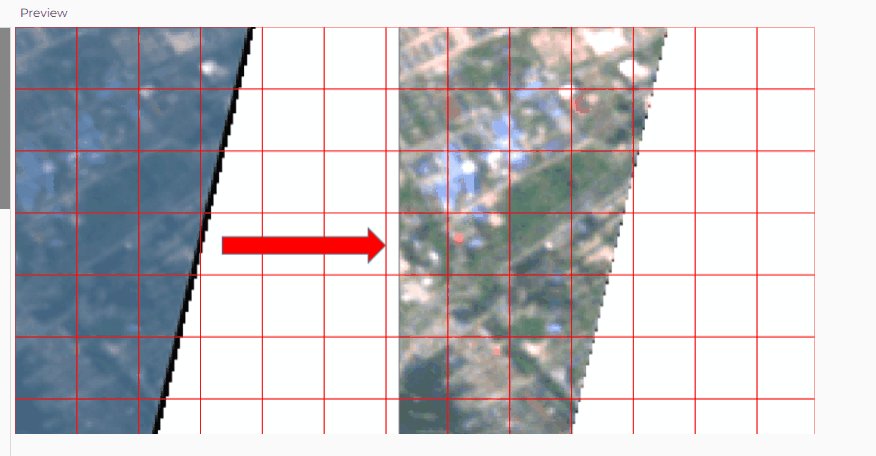
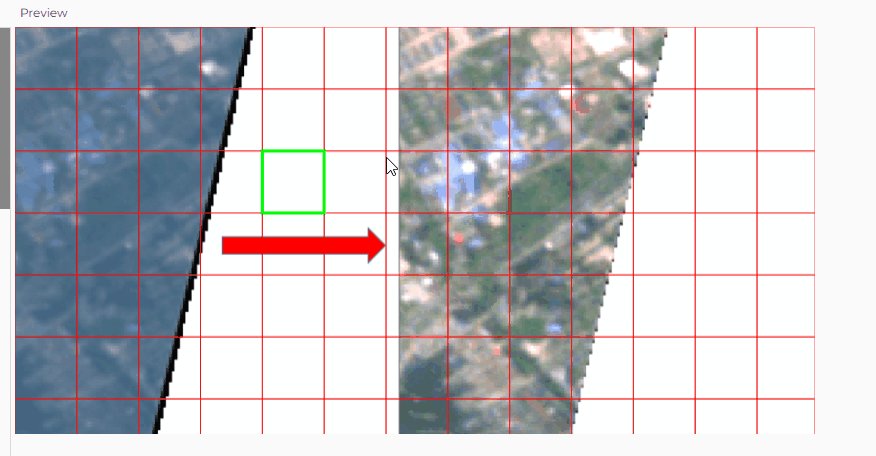
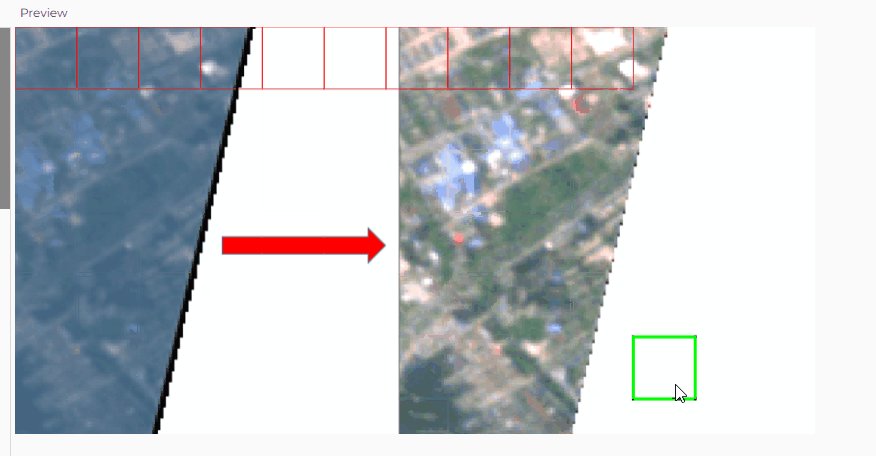
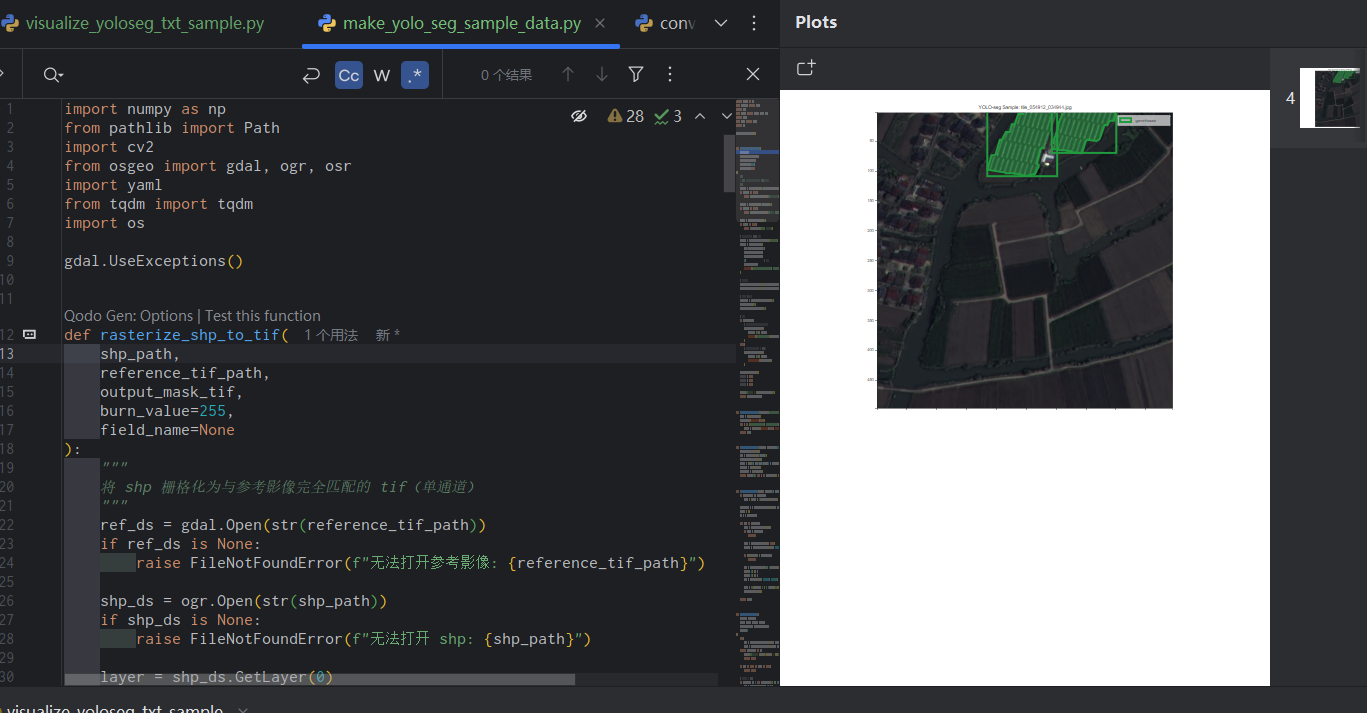
}展示效果如下: